티스토리 뷰

자식에서는 부모의 state를 변경할 수 없다 (read-only)
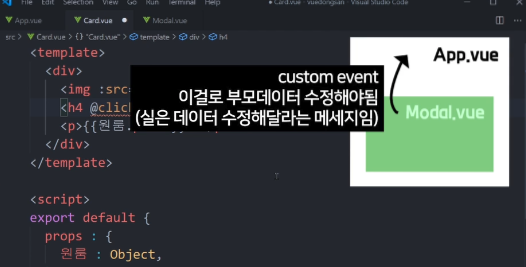
그래서 custom event를 통해 수정해달라는 메세지를 보내야 한다.
vue에서 지원하는 변수가 있는데 $가 붙은 변수이다.
$emit('작명',데이터) 형식으로 보내는데 데이터를 보내지 않으려면 $emit('작명')으로도 충분하다.
하위컴포넌트(자식)
<h4 @click="$emit('openModal')">{{ 원룸.title }}</h4>이렇게 작명해서 메세지를 보내면
<Card @openModal="모달창열렸니 = true" v-for="(a,i) in 원룸들" :원룸="원룸들[i]" :key="i"/>이렇게 작명한 메세지를 이벤트로 발생시킬 수 있다. 이게 자식이 부모의 state를 변경하는 방식이며,
이것은 Custom Event 작성 방식으로 볼 수 있다.
만약
$emit('작명',데이터)로 데이터도 보내서 사용해야 한다면
<Card @openModal="모달창열렸니 = true; 누른거= $event" v-for="(a,i) in 원룸들" :원룸="원룸들[i]" :key="i"/>
$event 해당 값을 사용할 수 있다.
<template>
<div>
<img class="room-img" :src="원룸.image">
<h4 @click="send()">{{ 원룸.title }}</h4>
<p> {{ 원룸.price }}원</p>
</div>
</template>
<script>
export default {
name : "Card",
props : {
원룸 : Object,
},
methods : {
send (){
this.$emit('openModal',this.원룸.id);
}
}
}
</script>
이렇게 함수로도 만들 수 있다.
'dev > vue.js' 카테고리의 다른 글
| Vue에서 매끈한 UI 애니메이션 주는 법 2개 (0) | 2024.05.03 |
|---|---|
| 사용자의 input을 받는 법 (v-model), watcher로 데이터 감시(문자열막기) (0) | 2024.05.03 |
| vue.js props 문자자료, 숫자자료 (0) | 2024.05.03 |
| 모달창 내에 상세페이지 만들기 v-else (1) | 2024.05.02 |
| vue.js 실제 데이터를 박아넣기 (import / export) (0) | 2024.05.02 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 항해99
- 향해플러스
- 스프링부트
- jpa api
- 향해플러스백엔드
- 항해플러스
- JPA
- 스프링공부
- 백엔드 개발자 공부
- 컨트
- 백엔드 개발자 역량
- exception
- rejectValue
- HTTP
- reject
- filter
- BindingResult
- 로그인
- Intercepter
- Java
- thymleaf
- 예외처리
- React
- hypertexttransferprotocol
- 리터럴
- react실행
- 향해99
- ArgumentResolver
- SpringBoot
- 인터셉터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
