티스토리 뷰

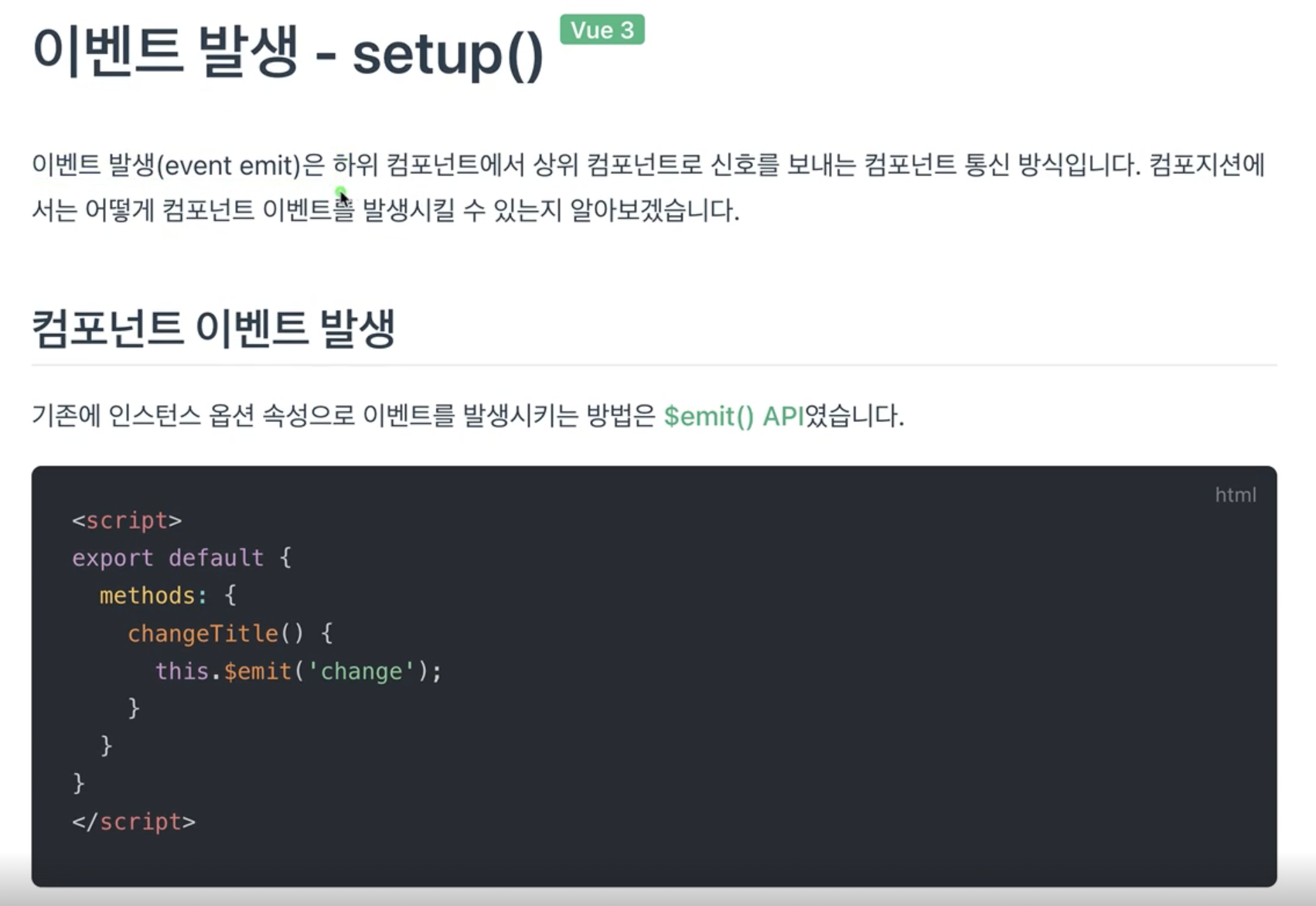
기존 vue2 emit에 관한 문서자료이다. compostion API에서는 어떻게 될까?



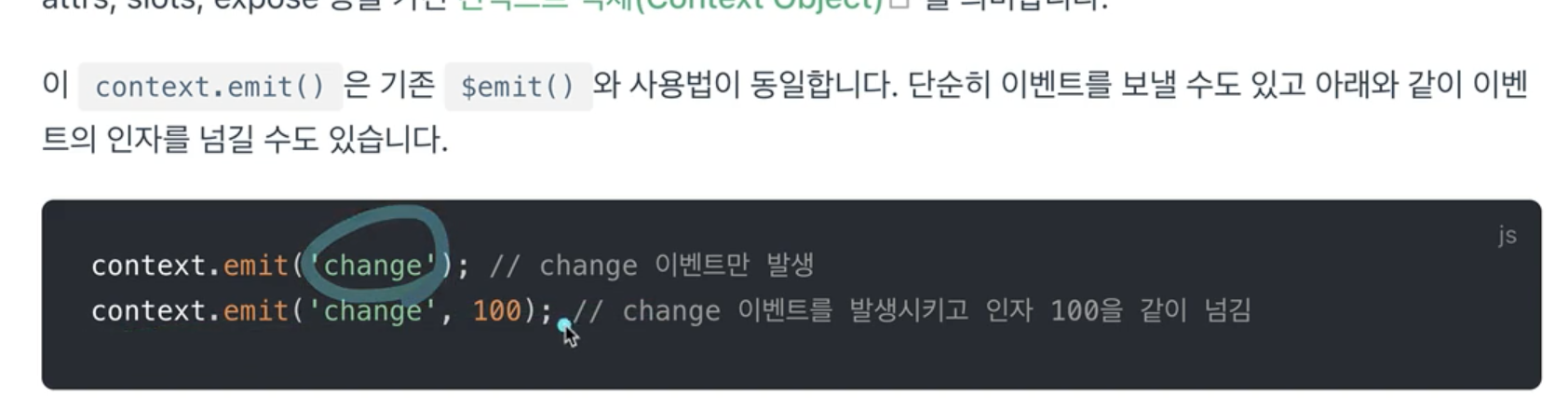
위와 같다..
<script>
import { ref } from 'vue';
export default {
setup(props, context) {
//data
const todoInput = ref('');
//methods
function addTodo(){
const todo = todoInput.value;
context.emit('add', todo);
clearTodo();
}
const clearTodo = () => todoInput.value = '';
return {todoInput,addTodo}
}
}
</script>
이렇게 setup의 context.emit으로 올려서
<TodoInput @add="addTodoItem"/>기존과 같이 @하위호출메소드="현재메소드"로 연결할 수 있다.
'dev > vue.js' 카테고리의 다른 글
| 컴포지션 코드 재사용성 극대화 (1) | 2024.05.12 |
|---|---|
| setup 메소드와 옵션 메소드 꿀팁 (0) | 2024.05.12 |
| vue3 ref 접근 (0) | 2024.05.12 |
| vue3 setup() 이용 (0) | 2024.05.12 |
| vue3 시작 -템플릿자동완성, import 자동완성 (0) | 2024.05.12 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- exception
- jpa api
- 향해플러스
- reject
- ArgumentResolver
- hypertexttransferprotocol
- 컨트
- 스프링부트
- 향해99
- rejectValue
- 스프링공부
- 백엔드 개발자 역량
- Java
- 향해플러스백엔드
- HTTP
- BindingResult
- Intercepter
- thymleaf
- SpringBoot
- JPA
- 항해99
- 예외처리
- react실행
- 로그인
- 항해플러스
- 인터셉터
- React
- 백엔드 개발자 공부
- 리터럴
- filter
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
