티스토리 뷰

HTTP (HYPERText transfer protocol)
중점 요약
- 웹이 성장하면서 단순한 http의 기능만으로 성능 보안 안정성을 확보하는것이 어려워졌다.
- 오죽하면 월드와이드웹을 월드와이드 웨이트라고 불렀다.
- 이미지 오디오 등 멀티미디어를 보내는 프로토콜로 성장했다.
- 웹을 넘어서서 인터넷을 동작하는 근간이라 할 수 있다.

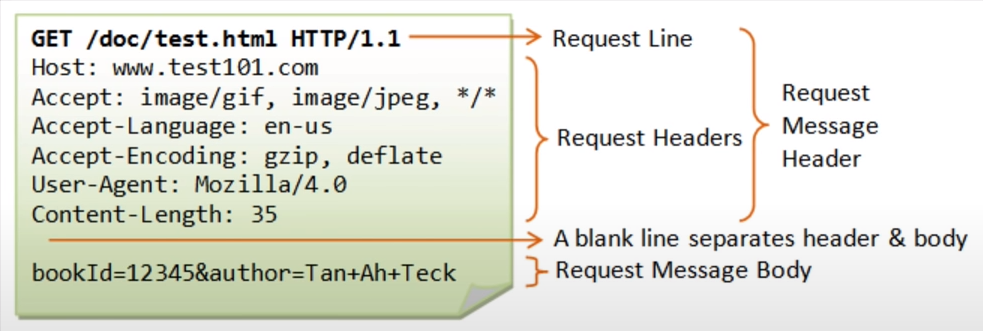
서버님 html주세요 = request
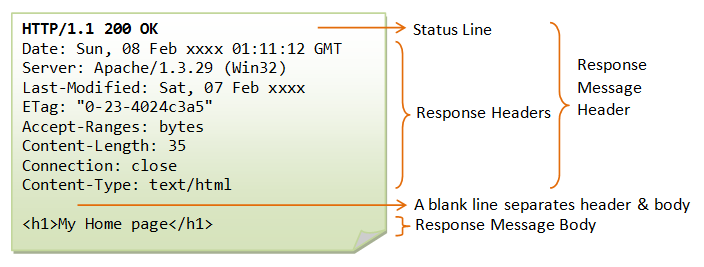
여깃습니다 하고 물건을 주는 행위 = response
리퀘스트헤더에서
가장 위에있는 것은 요청행 이라 부른다
requestLine
requestHeaders
합쳐서 request Message Header

status 상태가 나오는데
순서대로
http 버전, 응답결과 (status code) , 응답결과는 이해하기쉽게 풀어쓴것이 나온다
http status codes로 검색하면 된다 (예: 200 같은경우 검색)
200번대는 Success 성공 이다 OK
유명한 404도 여기서 볼 수 있고 서버에 없을 경우 나온다
403은 접속하면안되는 곳에 접속할 경우 나온다.(관계자 외 출입금지?)
500은 서버쪽에 문제가 있을 경우이다.
content-type은 html이면 html로 표현해 화면에 표시하고
image인 경우에는 사진으로 표시가 된다.
length는 응답하는 콘텐츠의 사이즈를 보여준다 byte로 표시됌
encoding: gzip으로 압축되어있다.그러니 이형식으로 압축풀어라
last modified는 이 때에 마지막으로 수정이 되었다 라는 표시이다.
-request header는
:authority: www.naver.com
:method: GET
:path: /
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
accept-encoding: gzip, deflate, br
accept-language: ko,en-US;q=0.9,en;q=0.8,ko-KR;q=0.7
cache-control: max-age=0
cookie: NNB=CNKACDC3BZSGA; NM_THEME_EDIT=; nx_ssl=2; nid_inf=591224432; NID_AUT=4gJg7/nRj3+ht9liKZbzawC0nJjMzi16Rza/t2/GLluFD8xPek1j2ZoNmiYiHvXN; NID_JKL=XqsgL6EXIoy2RqonJJw+60nptH6mzR3c2w4sXHYeDaA=; JSESSIONID=05BF8B5EC72E074E416E6AF4A67C3F66; PM_CK_loc=aa5c5e7304fd5936bd6fc7f648c02b5a3b611e35ea7c4807997d1ca6ff7e5865; NM_THEME_LAST_FIXED=SHOW; page_uid=h4QI9lp0JXVssAekacGssssssO0-233251; NID_SES=AAABm2mGrGVKQFyOp0eHM4h7TBHG7WXUkvi3iYig0TpkEU9kEwLQDytcenZ5+JN8+qnHpLXgyglG2u21yIbmAPhKZHOJbGHo3ajYJ2vuRV+VxxNKsyTf6bouvu9X9T0rXFm+nDMsEPvryt+YTeXZJ0+oCRokoS2ZmsJUyWVDGWMxD3XQ+61upd/dYUzEWmg1C9xHqtq1wmx5cYVd97w+zOq2IYffCiGf3kVN9s5UvbdCVT02/ALCQuTbx2cgeslcvMNVWTLpn0WZj2gsQ3kgmJEL89V6ReMQvpbAUTm9OFqdOUf1EfCP3r91NalZLBuFbDNAshaILNq9b3mecySssw+7pQXZUEpMsjcU0wZzWwpEFeEwK32UDmW4f/RhvTqF3o5cv0fb4q7ImOEP+Jt7ZvFaA2B37E4QOt87G/B+7xih3dANp+GUJicDSJpJy/9S1yBu82BhQNowtEj8AIGYYPRW7gOAl9xaFFQuOW8z7XxlBXkbCEHiWbYZNOmGh61VSScnBan0UP8u1/9NSqrozH9ydX0fWrQ7QFAEiNFyet3AX3R3
referer: https://www.naver.com/
sec-ch-ua: "Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"
sec-ch-ua-mobile: ?0
sec-fetch-dest: document
sec-fetch-mode: navigate
sec-fetch-site: same-origin
sec-fetch-user: ?1
upgrade-insecure-requests: 1
user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.128 Safari/537.36
이렇게 정보를 요청하고 post의 경우 한칸 띄운후에
웹서버로 전송할 정보를 담을 것이다.
-response 헤더는
cache-control: no-cache, no-store, must-revalidate
content-encoding: gzip
content-type: text/html; charset=UTF-8
date: Tue, 27 Apr 2021 12:08:31 GMT
p3p: CP="CAO DSP CURa ADMa TAIa PSAa OUR LAW STP PHY ONL UNI PUR FIN COM NAV INT DEM STA PRE"
pragma: no-cache
referrer-policy: unsafe-url
server: NWS
strict-transport-security: max-age=63072000; includeSubdomains
x-frame-options: DENY
x-xss-protection: 1; mode=block
한칸띄운후
<!doctype html> <html lang="ko" data-dark="false"> <head> <meta charset="utf-8"> <title>NAVER</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=1190"> <meta name="apple-mobile-web-app-title" content="NAVER"/> <meta name="robots" content="index,nofollow"/> <meta name="description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요"/> <meta property="og:title" content="네이버"> <meta property="og:url" content="https://www.naver.com/"> <meta property="og:image" content="https://s.pstatic.net/static/www/mobile/edit/2016/0705/mobile_212852414260.png"> <meta property="og:description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요"/> <meta name="twitter:card" content="summary"> <meta name="twitter:title" content=""> <meta name="twitter:url" content="https://www.naver.com/"> <meta name="twitter:image" content="https://s.pstatic.net/static/www/mobile/edit/2016/0705/mobile_212852414260.png"> <meta name="twitter:description" content="네이
(중략)
실제 html코드를 붙인다
'dev > etc' 카테고리의 다른 글
| 카카오맵 상단 마커표시 (0) | 2021.10.20 |
|---|---|
| 유투브 API 버튼 클릭시 불러오기 (0) | 2021.10.19 |
| mysql root 접속 안될때 (0) | 2021.10.11 |
| 포트포워딩에 대한 공부 (0) | 2021.07.27 |
- Total
- Today
- Yesterday
- React
- 향해플러스백엔드
- 항해플러스
- HTTP
- 백엔드 개발자 공부
- Java
- 백엔드 개발자 역량
- 스프링부트
- react실행
- JPA
- 로그인
- 스프링공부
- thymleaf
- exception
- ArgumentResolver
- filter
- SpringBoot
- reject
- 컨트
- Intercepter
- 예외처리
- jpa api
- 인터셉터
- rejectValue
- 항해99
- 향해99
- 향해플러스
- 리터럴
- BindingResult
- hypertexttransferprotocol
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
