티스토리 뷰
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
{{message}}
</div>
<script>
Vue.createApp({
data() {
return {
message : 'hi'
}
}
}).mount('#app');
</script>
1. Vue.createApp()은 Vue에서 제공하는 함수이다. vue2와 비교를 해보면,
vue2: new Vue();
vue3: Vue.createApp();
결국 함수를 통해 객체를 만들고 있다.

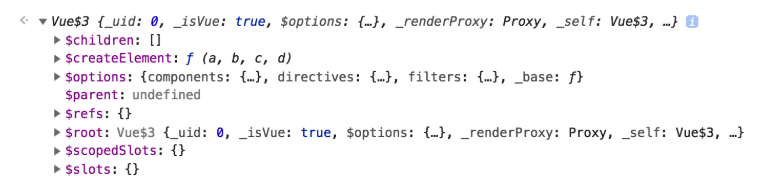
콘솔로 찍었을 때에도 같은 결과가 나온다.
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
});
Vue.createApp({
template: ,
data: ,
methods: ,
created: ,
watch: ,
});인스턴스의 속성을 보면 결국 같은 객체를 넘겨서 볼 수 있다.
예상하자면
function createApp(obj) {
return new Vue(obj);
}이런느낌이지 않을까?
el: 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
template: 화면에 표시할 요소 (HTML, CSS 등)
data: 뷰의 반응성 (Reactivity)이 반영된 데이터 속성
methods: 화면의 동작과 이벤트 로직을 제어하는 메서드
created: 뷰의 라이프 사이클과 관련된 속성
watch: data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성
<script>
Vue.createApp({
data() {
return {
message : 'hi'
}
}
}).mount('#app');
</script>
1) 소스를 보면 data() { 리턴 } 모양인 것으로 보아서.. 함수를 제 정의 해주는 것같다.
2) 함수명을 data로 두었을 때 return해주는 객체는 해당 페이지 안에서 변수로 사용할 수 있는 것 같다.
3) jstl에서의 <c:set> 과 비슷한 역할을 하는 것으로 보인다. 다만 데이터를 표시해 줄 때에
<div id="app">
{{message}}
</div>{{}} 로 객체를 두번 감싸는 모양인데.. 왜 그렇게 하는지는 잘 모르겠다.
또 새로 알게 된 것은
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
vue는 이런 script를 가져와서 실행이 가능 하다는 점
1) vue는 문법에 불과하다
2) nuxt로 넘어갈 때야 뭔가 서버 설정이 필요한게 아닌가 싶음
'dev > vue3' 카테고리의 다른 글
| Vue CLI: 뷰 프로젝트 생성 도구 및 구조 약간 설명 (1) | 2025.01.04 |
|---|---|
| same level low component끼리의 데이터 이동 (2) | 2025.01.04 |
| 이벤트 발생 Emit (0) | 2025.01.04 |
| props 속성 (0) | 2025.01.04 |
| Vue.js 란? Vue2와 Vue3의 차이점 (0) | 2025.01.04 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 컨트
- SpringBoot
- 향해플러스
- 리터럴
- 항해99
- JPA
- react실행
- BindingResult
- Intercepter
- 스프링부트
- 스프링공부
- Java
- jpa api
- rejectValue
- 백엔드 개발자 역량
- 백엔드 개발자 공부
- 향해플러스백엔드
- 로그인
- reject
- 항해플러스
- React
- hypertexttransferprotocol
- 예외처리
- 인터셉터
- ArgumentResolver
- HTTP
- 향해99
- filter
- exception
- thymleaf
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
