티스토리 뷰
컴포넌트는 화면의 영역을 구분하여 개발할 수 있는 뷰의 기능이다. 컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있다.

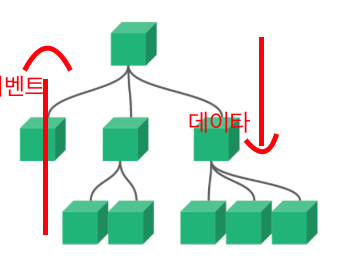
사진 처럼 왼쪽의 모양을 각각 화면을 쪼개어 트리구조가 된다.
<div id="app">
<!-- 컴포넌트 표시 -->
<app-header></app-header>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
Vue.createApp({
//인스턴스 옵션 속성 - 옵션
components: {
// '컴포넌트 이름' : 컴포넌트 내용
'app-header' : {
template: '<h1>컴포넌트 등록</h1>'
}
}
}).mount('#app');
</script>
컴포넌트를 등록하는 것은 다음과 같다.
Vue.createApp으로 인스턴스를 생성 후 components 옵션 객체 안에 component의 이름과 내용을 등록시킨다. 여기서 template를 이용해서 내용을 넣을 수 있다.

데이터는 위에서 아래로 흐르고 : props라고 한다
이벤트는 아래에서 위로 흐른다. : 이벤트 발생 이라고 한다.
이벤트는 ui의 이벤트가 아닌 컴포넌트 통신을 위한 별도의 이벤트 이다.
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- SpringBoot
- 백엔드 개발자 공부
- 스프링부트
- Intercepter
- 인터셉터
- React
- rejectValue
- 향해99
- 리터럴
- 로그인
- HTTP
- 예외처리
- 항해99
- 향해플러스
- react실행
- reject
- ArgumentResolver
- 항해플러스
- filter
- Java
- hypertexttransferprotocol
- JPA
- thymleaf
- 스프링공부
- jpa api
- 백엔드 개발자 역량
- BindingResult
- exception
- 향해플러스백엔드
- 컨트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
