티스토리 뷰
일단 node.js 를 설치한다
그 뒤에 바탕화면에 폴더를 만들고 폴더 우클릭 -> 터미널 열기를 클릭한다

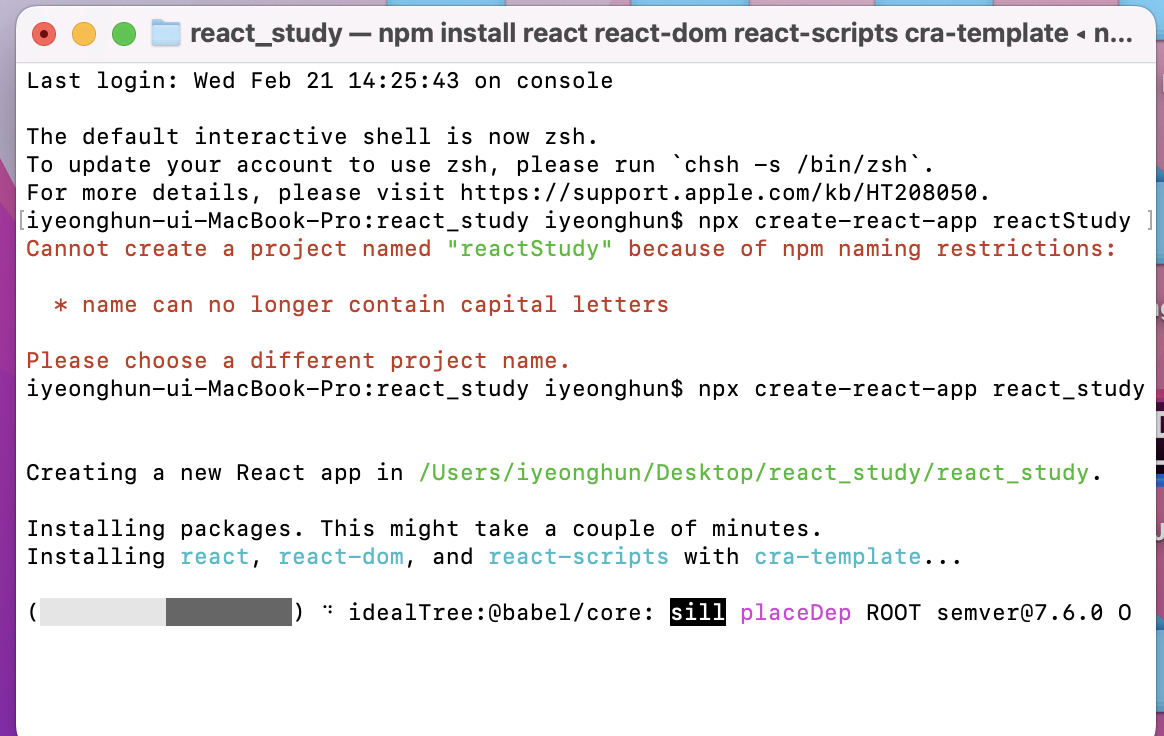
그 뒤에 npx create-react-app (프로젝트명) 입력한다.
npx create-react-app react_study

비주얼 스튜디오를 통해 다운받은 react 앱을 시작해보자
상단의 터미널 -> new 터미널을 열어준다

명령어로 npm start라고 입력 해준다.
방금 위에 한 것은 그냥 react코드를 쳐도 되지만, create_react_app이라는 라이브러리를 받아서 쓰는 것이 시간이 훨씬 절약된다.(이게 일반적인 방법이랜다)
Create React App
Set up a modern web app by running one command.
create-react-app.dev
이곳에서 메뉴얼 확인이 가능하다
이걸 사용하려면 npm을 써야하는데 node.js를 다운로드 하면 저절로 딸려옴

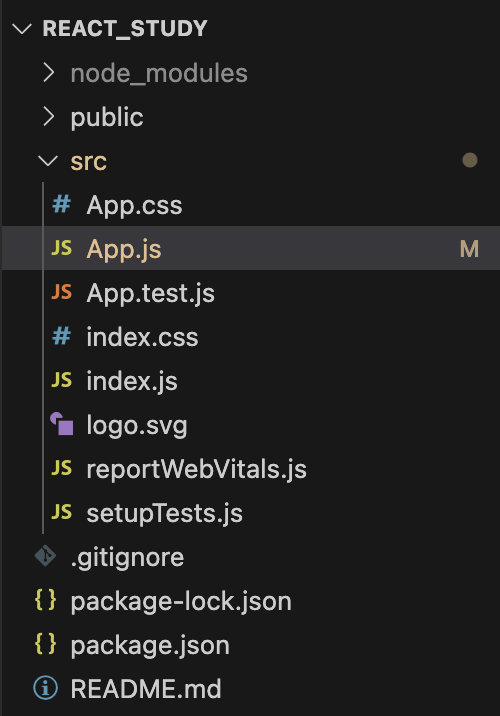
- node_modules : 라이브러리 코드 보관함
- public : static 파일 보관함 (html, image 등)
- src : 코드 짜는 곳

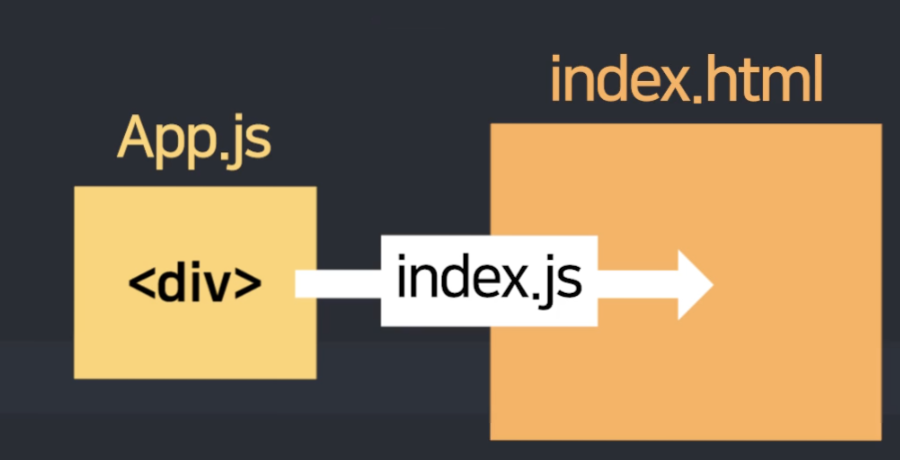
App.js에서 마크업을 짜면 index.js의 설정으로 인해 index.html에 표시 된다.
- package.json : 프로젝트 정보, 라이브러리 연결 등
'dev > React' 카테고리의 다른 글
| 중요한 데이터는 변수말고 state에 담는다 (0) | 2024.02.21 |
|---|---|
| 레이아웃 만들 때 쓰는 JSX 문법 3개 (0) | 2024.02.21 |
| React 시작 - props (0) | 2021.05.09 |
| React 시작하기 - component 만들기 (0) | 2021.05.09 |
| React 시작- 배포하기 (0) | 2021.05.08 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 인터셉터
- Java
- 로그인
- 예외처리
- ArgumentResolver
- 향해플러스백엔드
- SpringBoot
- 백엔드 개발자 공부
- react실행
- 스프링부트
- 스프링공부
- 리터럴
- 컨트
- rejectValue
- reject
- filter
- exception
- 항해플러스
- jpa api
- 향해99
- hypertexttransferprotocol
- 항해99
- React
- 백엔드 개발자 역량
- Intercepter
- thymleaf
- HTTP
- 향해플러스
- BindingResult
- JPA
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
