티스토리 뷰
https://v3-docs.vuejs-korea.org/guide/typescript/overview.html
타입스크립트와 함께 Vue 사용하기 | Vue.js
v3-docs.vuejs-korea.org
뷰3의 타입스크립트에 대한건 공식문서에 있다.
타입스크립트를 왜 쓸까?
타입과 같은 오류를 런타임 시점이 아닌 컴파일 시점에 잡기 위함이다.
예를 드어 수많은 에러가 존재한다 > 운영에 배포하면 구동중에 발생하면 매우 크리티컬하다.
그러므로 컴파일 시점에 잡으면 >운영했을 때 안전하다
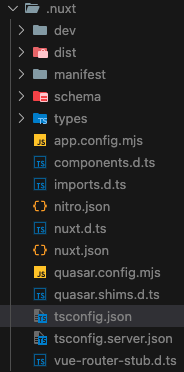
tsconfig.json 설정
은 컴파일 시점에 어떻게 할지가 담겨져 있다
넉스트 프레임워크는 자동으로 생성하여 만들어져 있다.

프로젝트를 깔면 자동으로 생성되어 있다.

ts는 꼭 붙여줘야한다. 공식문서에 나와있음
컴포넌트 Props의 타이핑
<script setup>을 사용할 때, defineProps() 매크로는 인수를 기반으로 Props 타입을 추론하는 기능을 지원한다.
<script setup lang="ts">
const props = defineProps({
foo: {type: String, required: true},
bar: Number
})
props.foo //string
props.bar //number | undefined
</script>이를 "런타임 선언"이라고 부르며, defineProps() 에 전달되는 인수가 런타임 props 옵션으로 사용됩니다.
하지만 보통은 제네릭 타입 인수를 사용하여 순수 타입으로 Props를 정의하는 것이 더 직관적이다.
<script setup lang="ts">
const props = defineProps<{
foo: string,
bar?: number
}>()
</script>이를 "타입 기반 선언"이라 부른다. 컴파일러는 타입 인수를 기반으로 동일한 런타임 옵션을 추론하기 위해 최선을 다할 것 이다. 이 경우, 두 번째 예제는 첫 번째 예제와 정확히 동일한 런타임 옵션으로 컴파일 됩니다.
타입 기반 선언이나 런타임 선언을 모두 사용할 수 있지만, 동시에 둘 다 사용할 수는 없다.
Props 타입을 별도의 인터페이스로 분리할 수도 있다.
<script setup lang="ts">
interface Props {
foo: string,
bar?: number
}
const props = defineProps<Props>()
</script>이 기능은 Props가 외부 소스에서 가져온 경우에도 작동합니다. 이 기능을 사용하려면 TypeScript가 Vue의 피어 종속성이어야 한다.
3.2버전 이하에서는 defineProps()와 제네릭 타입 매개변수는 타입 리터럴이나 로컬 인터페이스에 대한 참조로 제한되어있다.
실습
<script setup lang="ts">
defineProps<{ title: string }>();
</script>
일단 defineProps에 타입 선언이 가능
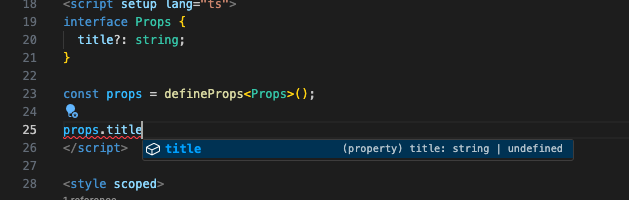
<script setup lang="ts">
interface Props {
title?: string;
}
defineProps<Props>();
</script>이렇게 interface 객체를 만들어 제네릭에 넣어줄 수도 있다. 참고로 title?문법은 필수가 아닌 선택으로 넣을 수 있게 해준다.

title은 string | undefined라고 쓰여져 있던 부분이

물음표를 지우면 string으로 바뀐다.
제네릭을 사용하는 것은 타입기반 선언이라 한다. 타입기반선언으로하면 기본값을 설정할 수가 없다.
이는 withDefaults를 사용해 해결할 수 있다.
<iframe
width="100%"
height="100%"
:src="src"
...
<script setup lang="ts">
interface Props {
src?: string;
}
withDefaults(defineProps<Props>(), {
src: 'https://www.youtube.com/embed/zmq2zu-UsRk',
});
</script>
이렇게 선언할 수 있다.
withDefaults(프롭스,{디폴트값 설정}); 어째 더 복잡해진거 같은데.. 인터페이스를 사용할 수 있어서 여러 컴포넌트에서 타입 설정이 편할 것 같긴하다만

이렇게도 선언이 가능하다.
'dev > Nuxt' 카테고리의 다른 글
| NuxtPage 컴포넌트 , 파라미터 변경에도 리렌더링 시키기 (0) | 2024.05.15 |
|---|---|
| auto-imports.. Composables , types, emit 만들기 (1) | 2024.05.15 |
| 라우팅 기본 : 파일 기본 라우팅 (0) | 2024.05.15 |
| Nuxt 컴포넌트 계층 (0) | 2024.05.13 |
| Quasar Ui Framwork 설치 (0) | 2024.05.13 |
- Total
- Today
- Yesterday
- 예외처리
- 항해99
- 로그인
- JPA
- 스프링공부
- SpringBoot
- React
- filter
- 백엔드 개발자 공부
- HTTP
- hypertexttransferprotocol
- 향해99
- 항해플러스
- rejectValue
- 백엔드 개발자 역량
- Java
- jpa api
- thymleaf
- 향해플러스
- 리터럴
- 스프링부트
- exception
- 컨트
- 향해플러스백엔드
- ArgumentResolver
- reject
- react실행
- 인터셉터
- BindingResult
- Intercepter
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
