티스토리 뷰
Nuxt 파일 시스템 라우팅은 pages/ 디렉토리의 모든 파일에 대한 라우트를 생성합니다.
Nuxt의 핵심 기능 중 하나는 파일 시스템 라우터 입니다. pages/디렉토리 내부의 모든 Vue 파일을 파일이름을 기반으로 URL(또는 route)을 생성하며, 해당 URL에 접근했을 때 URL 매핑되는 pages/ 디렉토리 안에 있는 Vue 파일을 표시한다.
쉽게 말해
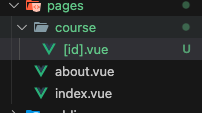
디렉토리 구조


nuxt는 각페이지에 대한 동적 가져오기를 사용하여 코드 분할을 활용하여 요청된 경로에 대한 최소한의 JavaScript를 제공한다.
코드스플리팅을 자동으로 적용해 준다.



pages>course>[id].vue를 생성하면
url/course/파라미터 이런식으로 접근이 가능해진다.
<template>
<q-page padding>
<h2>Course</h2>
<div>{{ $route.params }}</div>
</q-page>
</template>
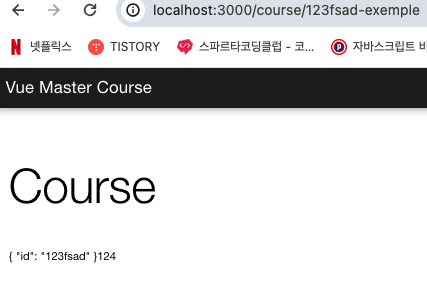
다음과 같이 파라미터를 꺼내면

이렇게 가져오는 것을 확인 할 수 있다
<script setup lang="ts">
const route = useRoute();
console.log(route.params.id);
</script>스크립트에서는 다음과 같은 방법으로 값을 꺼낼 수 있다.
useRoute()를 임폴트 하지도 않았는데 값을 가져온다.
nuxt의 기능 중 하나인 auto import 기능 덕분이다.

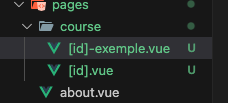
만약 이렇게 페이지를 만들면

이렇게 url로 가져올 수 있게 된다.
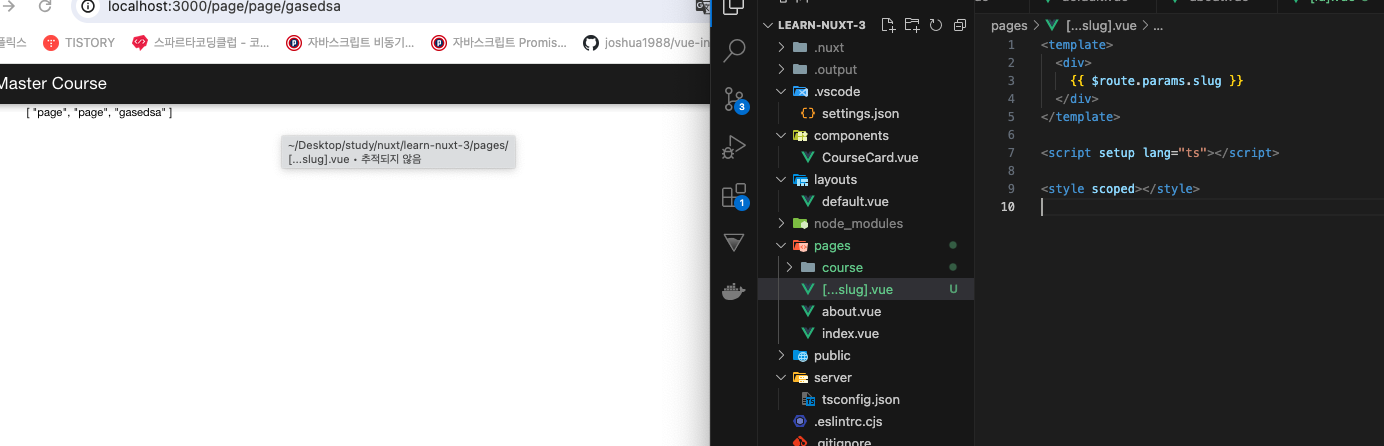
2. Catch-all Route

[...작명].vue로 사용하면 해당 경로 아래의 모든 경로와 일치한다. 즉 page 경로에 없는 페이지를 들어가면 해당 페이지가렌더링이 된다.


이렇게 404 페이지를 만들기에 좋다.
'dev > Nuxt' 카테고리의 다른 글
| auto-imports.. Composables , types, emit 만들기 (1) | 2024.05.15 |
|---|---|
| vue3 with TypsScript (1) | 2024.05.15 |
| Nuxt 컴포넌트 계층 (0) | 2024.05.13 |
| Quasar Ui Framwork 설치 (0) | 2024.05.13 |
| Nuxt 프로젝트 생성 (0) | 2024.05.13 |
- Total
- Today
- Yesterday
- 스프링부트
- jpa api
- 향해99
- 로그인
- filter
- 향해플러스백엔드
- 백엔드 개발자 역량
- HTTP
- Java
- JPA
- BindingResult
- Intercepter
- 인터셉터
- 항해플러스
- React
- SpringBoot
- 향해플러스
- 백엔드 개발자 공부
- 예외처리
- rejectValue
- 컨트
- ArgumentResolver
- thymleaf
- 스프링공부
- reject
- exception
- 항해99
- hypertexttransferprotocol
- 리터럴
- react실행
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
