티스토리 뷰
createApp(){
setup(){
const message = ref('hi');
const changeMessge = () => {
message.value = 'hello';
}
return { message }
}
}
ref가 없다는 가정하에 'hi'만 message로 초기화 할 경우 'hi'가 바뀐 것을 추적하려면 proxy같은 것이 필요하다.
https://dev0hoon.tistory.com/404
Vue 3 Reactivity - Proxy 소개
new Proxy()를 통해서 프록시 객체를 만들었다. 프록시란 값을 넣어 모방하는 객체라고 볼 수 있다. 가짜 객체와도 비슷한데 여기에서는 값을 사용할 때에 추가적인 동작을 할 수 있게 만들었다. v
dev0hoon.tistory.com
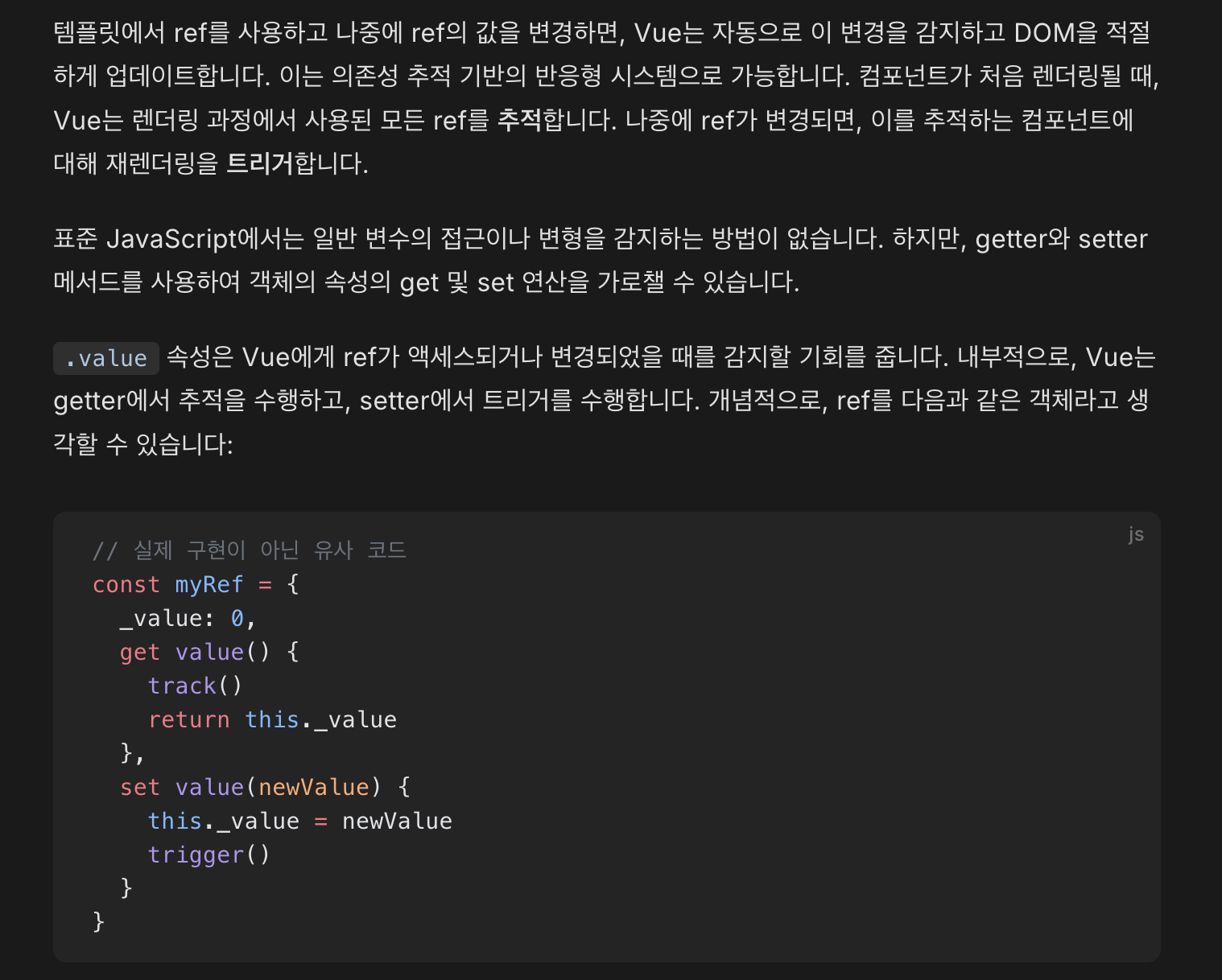
애초에 vue를 사용할 때 자연스레 reactivity를 사용하고 있어서 못느끼겠지만 사실 내부에서는 값이 바뀔 때마다 set(), get()을 해준다고 봐야한다. 그걸 ref() 함수로 대체했다는 것이 이해하기 좋다.
https://vuejs.org/guide/essentials/reactivity-fundamentals.html#why-refs
Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org

const num = 0; x
const num = {
value : 0,
get() {
},
set() {
}
}위와 같은 모양이라고 보면된다.
'dev > vue3' 카테고리의 다른 글
| Lifecycle API 사용하기, mounted (0) | 2025.01.25 |
|---|---|
| computed API란? (0) | 2025.01.25 |
| Composition API란 무엇인가? (0) | 2025.01.22 |
| 헬퍼 함수 mapState, mapGetters, mapMutations, mapActions (1) | 2025.01.14 |
| Vuex - mutations (0) | 2025.01.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- BindingResult
- Intercepter
- 항해99
- 인터셉터
- 향해99
- react실행
- 로그인
- hypertexttransferprotocol
- 백엔드 개발자 공부
- rejectValue
- 리터럴
- 백엔드 개발자 역량
- thymleaf
- Java
- ArgumentResolver
- 스프링공부
- 향해플러스
- reject
- 향해플러스백엔드
- jpa api
- 컨트
- exception
- 스프링부트
- JPA
- React
- 예외처리
- SpringBoot
- 항해플러스
- filter
- HTTP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
