티스토리 뷰
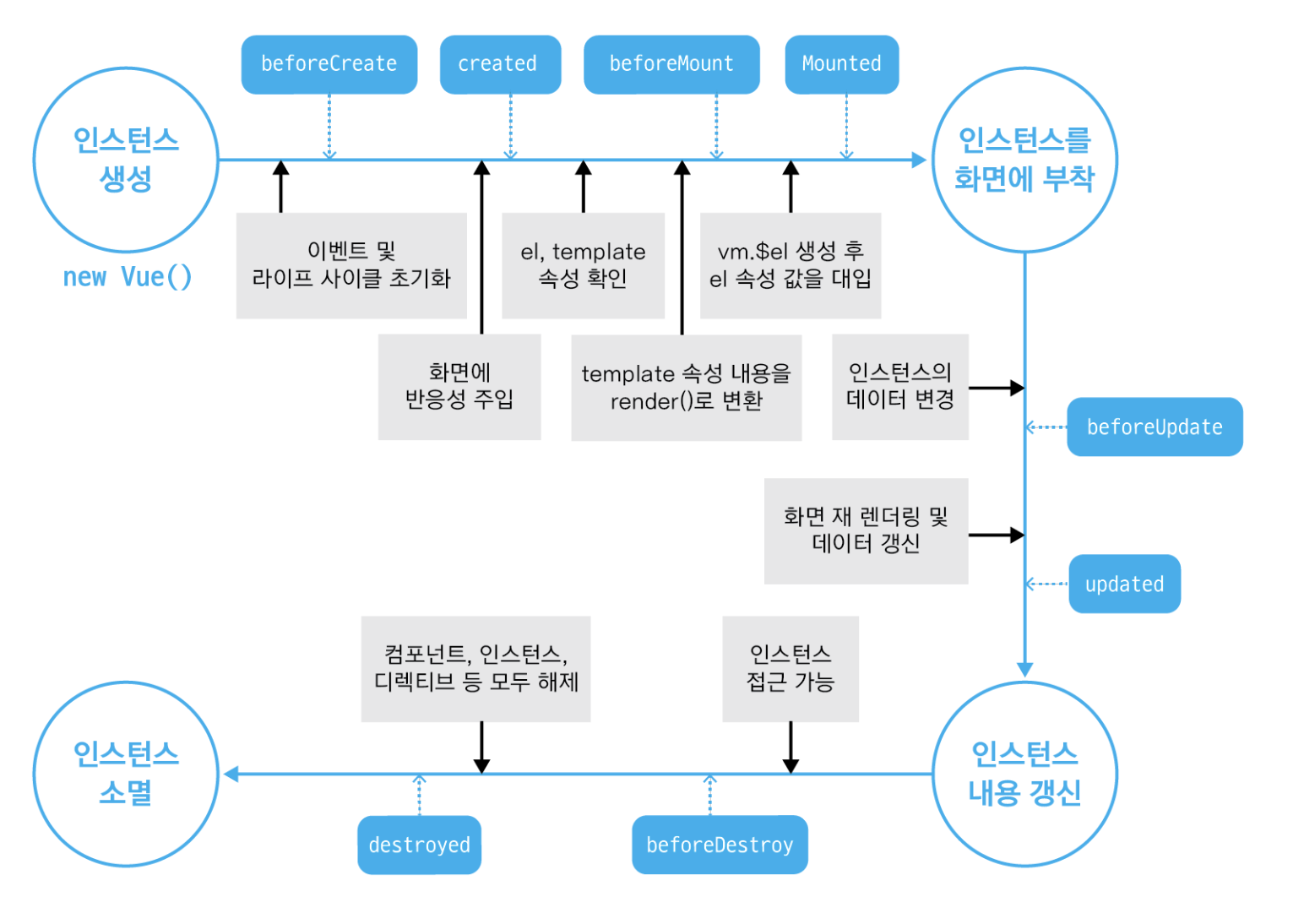
인스턴스 라이프사이클이란 뷰의 인스턴스가 생성되어 소멸되기까지 거치는 과정을 의미합니다. 인스턴스가 생성되고 나면 라이브러리 내부적으로 다음과 같은 과정이 진행됩니다.
- data 속성의 초기화 및 관찰 (Reactivity 주입)
- 뷰 템플릿 코드 컴파일 (Virtual DOM -> DOM 변환)
- 인스턴스를 DOM에 부착

인스턴스 라이프사이클 훅: 컴포넌트 생명 주기에 따라 특정 로직을 실행할 수 있는 속성 함수. created, beforeMount() 등, 옵션API에서 사용하던 것
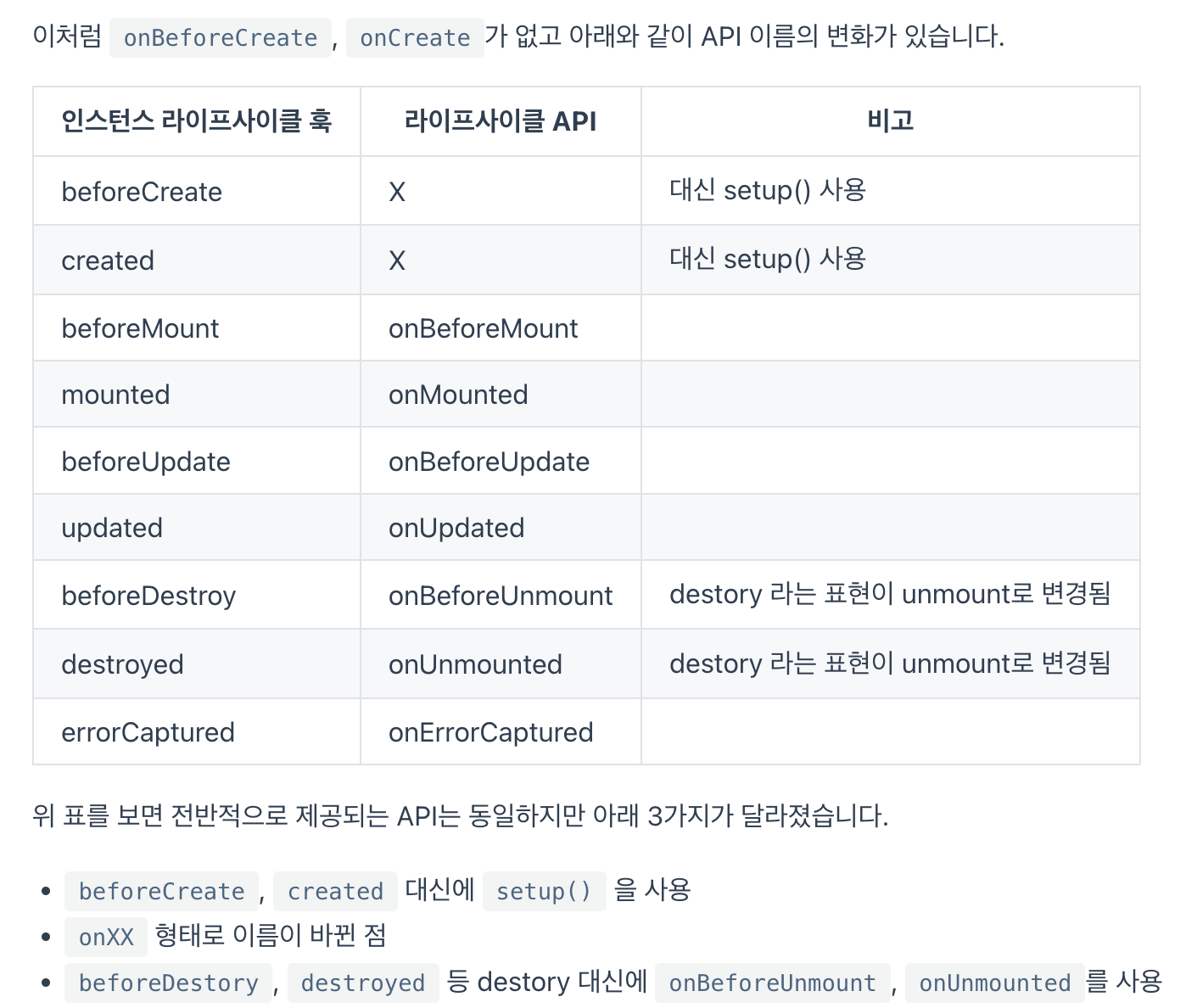
라이프사이클 API: 컴포지션 스타일로 작성된 인스턴스 라이프사이클 훅

Lifecycle API 🆕 | Cracking Vue.js
Lifecycle API Vue 3 라이프사이클(Lifecycle) API란 컴포지션(Composition API)에서 사용된 인스턴스 라이프사이클 훅을 의미합니다. 이 페이지에서는 컴포지션에서 인스턴스 라이프사이클 훅을 정의하는 방
joshua1988.github.io

setup(){
//라이프 사이클 api가 적용된 구간
//todoItems.value = fetchTodos();
console.log('setup called');
//화면이 그려지기 전에 동작
onBeforeMount(() =>{
console.log('onBeforeMount called');
todoItems.value = fetchTodos();
})
}순서상 setup called 이후 onBeforeMount called가 발생하게 된다.
onUnMounted는 컴포넌트가 사라졌을 때라는데.. 다른 화면으로 갈 때 일어나는 거랑 비슷할까?
'dev > vue3' 카테고리의 다른 글
| 커스텀 컴포지션 함수 (0) | 2025.01.25 |
|---|---|
| watch란? (0) | 2025.01.25 |
| computed API란? (0) | 2025.01.25 |
| composition API에서는 왜 setup에서 .value로 접근해야 할까? (0) | 2025.01.25 |
| Composition API란 무엇인가? (0) | 2025.01.22 |
- Total
- Today
- Yesterday
- exception
- React
- Intercepter
- ArgumentResolver
- 향해플러스
- 항해99
- 백엔드 개발자 공부
- BindingResult
- thymleaf
- 스프링부트
- SpringBoot
- 예외처리
- rejectValue
- react실행
- 컨트
- jpa api
- filter
- 스프링공부
- 향해99
- 향해플러스백엔드
- 항해플러스
- Java
- HTTP
- 로그인
- hypertexttransferprotocol
- 인터셉터
- 리터럴
- reject
- 백엔드 개발자 역량
- JPA
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
