티스토리 뷰
* 본 블로그의 모든 내용은 직접 공부하는 내용을 정리목적으로 관리할 뿐입니다. 글의 내용이 부실한 점 죄송합니다.

요란한 제목으로 리액트를 시작해보기로 했다. (개발자 감성내고 싶었어여..)
스프링도 마찬가지지만 역시 개발은 환경설정이 반이 아닌가?
먼저 리액트를 하기로 마음 먹었다면 -> 리액트 웹사이트를 먼저 방문해봅시다.

리액트 웹 사이트에 시작하기를 누른다면 개발문서를 볼 수 있다. 이런 개발문서를 읽어보며 개발을 시작하는 것을 고수들은 아주 칭찬하지만, function 과 class 정도까지만 아는 나같은 초보 개발자들은 검색을 많이 이용해야 할 것이다. (예를 들면 러닝커브(learning curve) 같은 것들?)
시작하기로 마음먹었으니 시작하기를 눌러준다. (글자색이 검은색으로 돌아오지 않는다 왜지?)

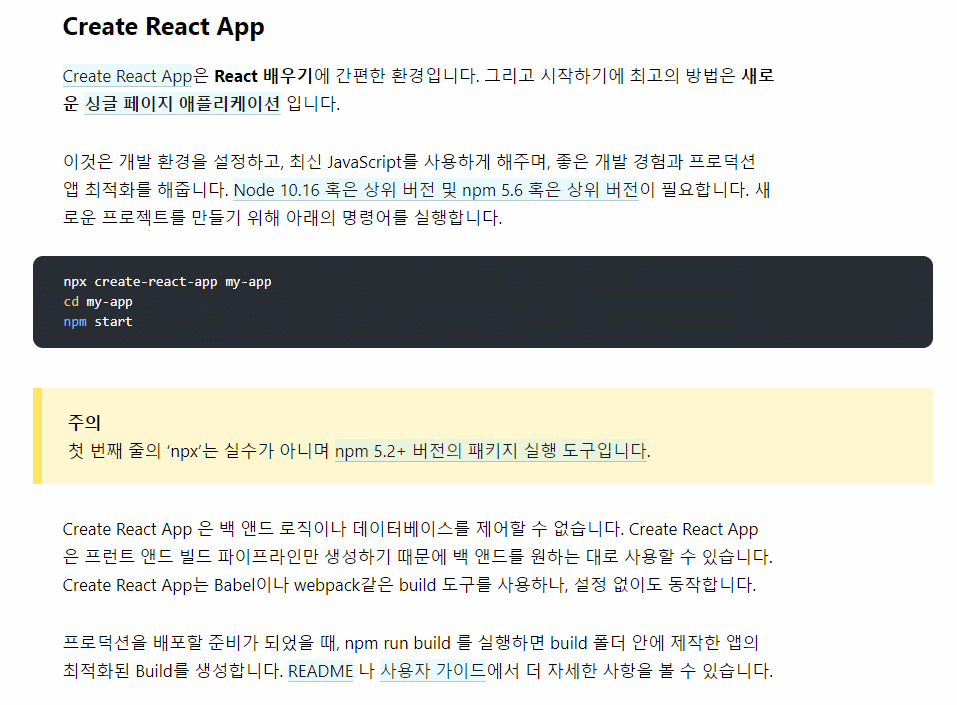
어느정도 문서를 내리다보면 Create React App을 발견할 것이다. 가장 첫 단어인 Create React App을 누르게 되면 깃허브로 이동하는데 파일을 zip 다운받길 바란다. 개발문서를 조금 읽어보면 Node 10.16이 필요하다고 한다.
나는 일단 생활코딩을 통해 배우기 때문에 사실 이 블로그 글을 보는 것보다는 생활코딩에서 영상을 보길 추천한다..
(오로지 정리목적)
여기서 개발문서의 코드를 보면
npx create-react-app my-app
cd my-app
npm start노드에서 이런 코드를 입력하라 하는데 가장 첫 명령어인 npx가 아닌 npm을 사용해서 컴퓨터자체에 리액트를 설치한다고 한다. npx는 매번 설치를 해줘서 늘 최신버전을 유지할 수 있게 하기 위함이라는데 사실 안써봐서 모르겠다..(구글링합시다..)
npm은 프로그램의 한 종류로 node.js 기술을 이용해만든 여러앱 중 하나인데 명령어 환경에서 손쉽게 설치할 수 있게 도와주는 프로그램이 npm이라 한다. 앱스토어 구글 플레이 같은 역할을 한다고 한다.

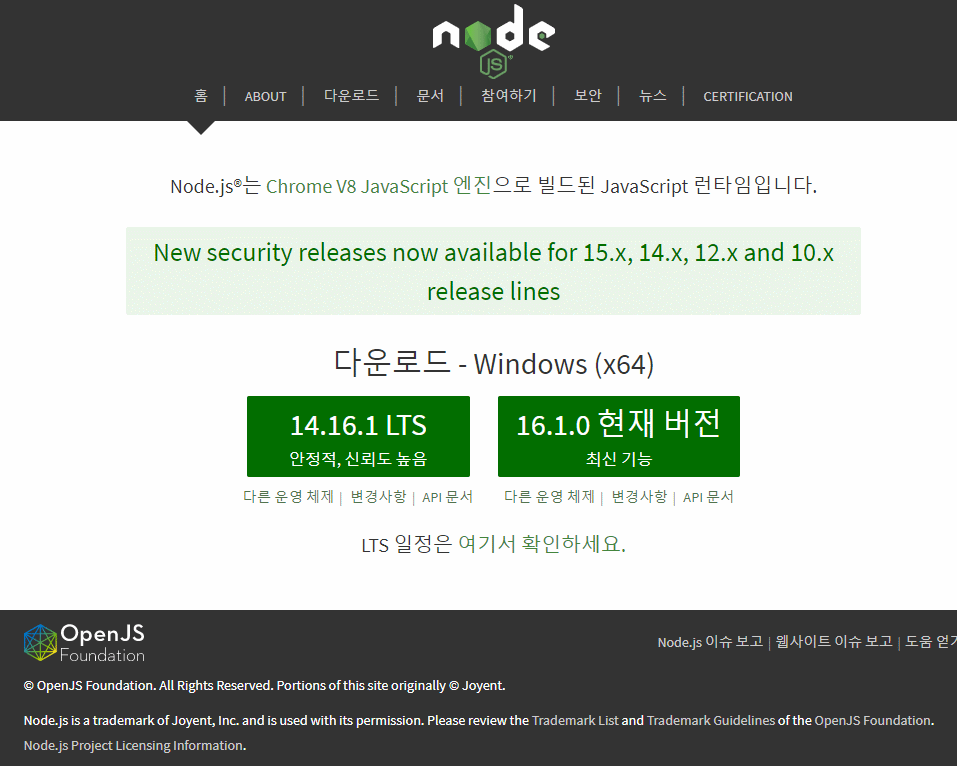
설명과 같이 node.js로 만들어진 npm을 사용하기 위해 node.js를 설치해야 한다. 홈페이지로 달려가서 다운 받도록 하는데 왼쪽은 여러 테스트와 사용을 거쳐 안정적인 버전이고 오른쪽은 현재 최신 버전이라 한다. 난 왼쪽을 선택하겠다.
다운 받은후

왼쪽 하단 찾기에 cmd를 입력하고 명령프로토콜로 들어간 뒤에

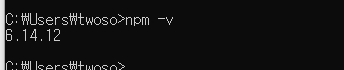
npm -v 를 입력하면 버전이 나온다 그럼 설치는 성공! 사용준비가 되었다!
그 뒤에는 아까 다운 받은 리액트를 설치해야 한다
npm install -g create-react-app를 cmd에 입력해준다
( -g 는 gloval의 약자로 컴퓨터 어디에서나 사용이 가능하게 설치해줘 라는 의미가 된다)
이후에 설치가 완료되었는지 확인은
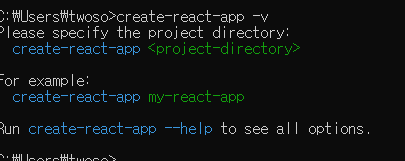
create-react-app -v 를 입력해본다

이렇게 떳다면 성공!
'dev > React' 카테고리의 다른 글
| React 시작하기 - component 만들기 (0) | 2021.05.09 |
|---|---|
| React 시작- 배포하기 (0) | 2021.05.08 |
| React 시작 - css 사용하기 (1) | 2021.05.08 |
| React JS 코딩하는 방법 (0) | 2021.05.08 |
| React 샘플 웹앱 실행 (0) | 2021.05.07 |
- Total
- Today
- Yesterday
- 스프링공부
- rejectValue
- 향해99
- BindingResult
- thymleaf
- SpringBoot
- 향해플러스백엔드
- HTTP
- exception
- 항해플러스
- 컨트
- react실행
- 로그인
- 백엔드 개발자 역량
- 백엔드 개발자 공부
- Java
- 예외처리
- Intercepter
- 스프링부트
- reject
- 인터셉터
- filter
- 리터럴
- jpa api
- 향해플러스
- 항해99
- React
- hypertexttransferprotocol
- JPA
- ArgumentResolver
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
